Na těchto stránkách Unplggd bylo napsáno hodně o tom, že se vaše monitory dostanou do svislé polohy. Je načase, abychom si sedli a definitivně zjistili, zda má vertikální smysl. Přijďte se podívat na naše zjištění!
Počítačové monitory mívaly v celém rozsahu poměr stran 4 × 3, a když se širokoúhlá technologie stala naprostým šílenstvím, přeskočili jsme na 16 × 9, aby odpovídaly HDTV. Jak se začala sloučit počítačová obrazovka a televizní technologie, zdá se, že se výrobci usadili na podivném poměru stran 16 × 10.
V čem tedy spočívá širokoúhlý poměr stran a proč každý výrobce trvá na tom, aby se ho držel? Projdeme několika případy použití počítače v bitvě mezi širokoúhlou a vertikální verzí, abychom zjistili, kdo je (nebo by měl být) vítězem, počínaje pravděpodobně jedinou časově nejnáročnější věcí, kterou na našich počítačích děláme, a ztrácíme čas procházením webu.
Prohlížení webových stránek
Podle w3schools.com bylo v lednu 2011 spuštěno 14% webových prohlížečů 1024 × 768 (poměr stran 4 × 3) a 85% při a vyšší rozlišení .
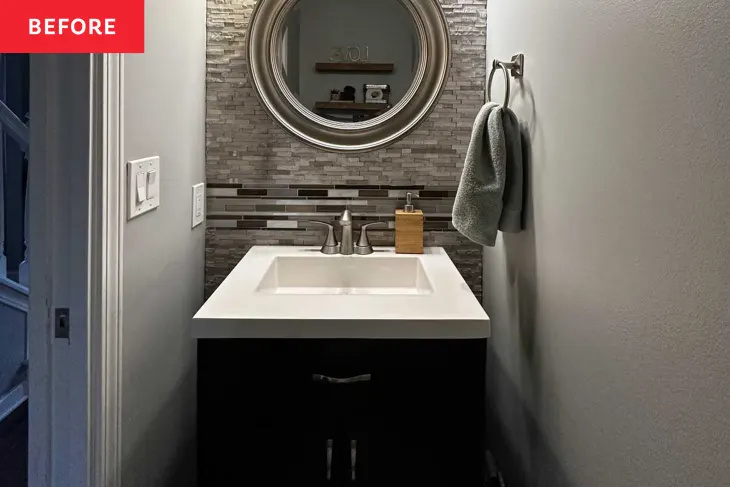
 Uložit Připnout
Uložit Připnout (Obrazový kredit: Bytová terapie)
Po spuštění a webdesignová firma za posledních 10 let je jednou z věcí, které pečlivě věnujeme pozornost, množství nemovitostí, které máme k dispozici. Chceme, aby se naše webové stránky dobře zobrazovaly na počítači každého, a rozlišení obrazovky je něco, co musíme pečlivě zvážit. Velmi pomalu jsme rozšiřovali maximální rozměry webů, které vytváříme, ale věřte nebo ne, teprve nyní začínáme používat 1024 × 768 jako základní linii. Vezmeme -li v úvahu uživatelské proměnné, jako jsou posuvníky a panely nástrojů, ve skutečnosti navrhujeme něco, co je plaché 1 000 × 700. To je miniaturní prostor, se kterým je možné pracovat, než začne být obsah považován za záhyb stránky - kde se uživatel musí začít posouvat, aby viděl další obsah. Zatímco uživatelé velmi váhají s posouváním doleva a doprava, svislé posouvání je o něco přijatelnější a obecně je považováno za normu pro webové stránky.
co znamená 555 v číslech andělů?
Protože webové stránky jsou v tomto smyslu navrženy pro nejnižšího společného jmenovatele, zvažme webové stránky navržené tak, aby se vešly na obrazovku s rozlišením 1024 × 768. Použitím našeho vlastního Unplggd jako příkladu je navržen tak, aby byl široký 1017 pixelů. Na následujícím víčku obrazovky na mé vlastní rozsáhlé obrazovce s rozlišením 1920 × 1200 můžete vidět, že prostor po stranách je zcela zbytečný a můžeme vidět jeden viditelný článek a reklamní prostor.
 Uložit Připnout
Uložit Připnout (Obrazový kredit: Bytová terapie)
Nyní se podívejte na Unplggd s orientací převrácenou na portrét na 1200 × 1920. Můžeme vidět dva články a reklamu, přičemž druhá reklama prokoukává. Mnohem, mnohem lepší!
 Uložit Připnout
Uložit Připnout (Obrazový kredit: Bytová terapie)
Vítěz: Vertikální
Sledování filmů, televize, širokoúhlých videí a fotografií
když uvidíte 555
Dobře, dostáváme obrazovku, která je formátována blíže modernímu obsahu HDTV, širokoúhlé filmy, aby odpovídaly zážitku z kina. Ale přiznejme si to, jak sedíte shrbeně u stolu a sledujete, jak váš počítač monitoruje cokoli, co se blíží zážitku. Dokonce i když máte velký monitor (23 ″, 24 ″, 27 ″, 30 ″ nebo co máte), je stále velmi chabý ve srovnání s televizorem, který máte ve svém obývacím pokoji. Mnoho z nás považuje 32 ″ nebo dokonce 42 ″ za malý do obývacího pokoje. Navíc si můžeme sednout na pohodlný gauč a relaxovat.
 Uložit Připnout
Uložit Připnout (Obrazový kredit: Bytová terapie)
Pro streamování obsahu do svých počítačů má většina moderních grafických karet výstupy HDMI, takže můžete počítač připojit k televizi i tak. Proč tedy trpět špatným počítačem využívajícím zkušenosti s širokoúhlým monitorem, který se pro videoobsah používá jen stěží?
U fotek a videí, jako jsou ty z YouTube, si je všichni stejně prohlížíme v malých zmenšených formátech jako součást webové stránky, takže pokud se nedostaneme do zobrazení na celou obrazovku, obsah nebude vždy vyžadovat vaše rozlišení celé obrazovky.
Vítěz: Širokoúhlá obrazovka, ale proč vlastně sledujete obsah na svém malém monitoru počítače?
Zpracování textu a tabulky
Jedním z argumentů pro širokoúhlé monitory byla vždy možnost mít otevřeny dva dokumenty najednou. Je pravda, že nemodifikujeme mnoho dokumentů, a když to děláme, pracujeme na nich jeden po druhém. Existuje tedy pravděpodobně případ použití, pro který se to hodí. Tabulky navíc skvěle fungují pro širokoúhlý formát.
 Uložit Připnout
Uložit Připnout (Obrazový kredit: Bytová terapie)
Vítěz: širokoúhlá obrazovka
duchovní význam 1122
Vítěz?
Skóre je tedy 1: 2 v bitvě mezi vertikální a širokoúhlou obrazovkou. Samozřejmě existuje mnoho dalších případů použití, jako je konkrétní software, hry, takže počet najetých kilometrů se může lišit. Hádáme, že širokoúhlý stále má své místo, a proto je výrobci stále dělají tak, jak dělají. Ale vzhledem k tomu, že většina našich počítačů se zaměřuje na web, opravdu dává smysl jít vertikálně.
Co má tedy chlap dělat? Co třeba dva monitory - jeden svislý, jeden širokoúhlý?
Více o poměrech stran a vertikálních monitorech na Unplggd:
- Displej vertikálního monitoru: Jo nebo ne?
- Průzkum: Poměr stran širokoúhlého obrazu 16:10 nebo 16: 9?
- Mýtus šířky: Je větší vždy lepší?
- Proč ne vertikálně s duálními monitory?
- flickr Najde: Marcovo vertikální řešení